昨天看知名部落客雨狗大的部落格時
才發現右上角真的多出了一個方形的廣告
聽說那個東西叫做所謂的MIB(MONEY IN BLOG)計劃
不僅無法移到下方 在後台部分也無法刪除此欄位
對於有潔癖的部落格主人來說
著實是一件非常矮油的事情

雖然說得很好聽叫做「部落格廣告分潤計劃」
側欄廣告部分是以 CPC 加上人氣指數做計算 (Cost Per Click,每次點擊計費)
並由痞客邦將自廣告委刊方收取之廣告收益扣除相關費用後
再依一定比例拆分予申請人
但是一定比例是多少呢?
如果你跟我一樣不想要純粹分享的小天地受到廣告的荼毒
根據雨狗大的網誌來說 似乎只有自行架設部落格或是花699停用此功能
這樣說來其實痞客幫這項功能其實挺____的
不管你要不要就是要塞一個廣告欄位
但是沒關係 只要懂得CSS+jQuery一樣可以擋掉這項欄位
讓你的部落格還是保持無廣告的乾淨小天地喔
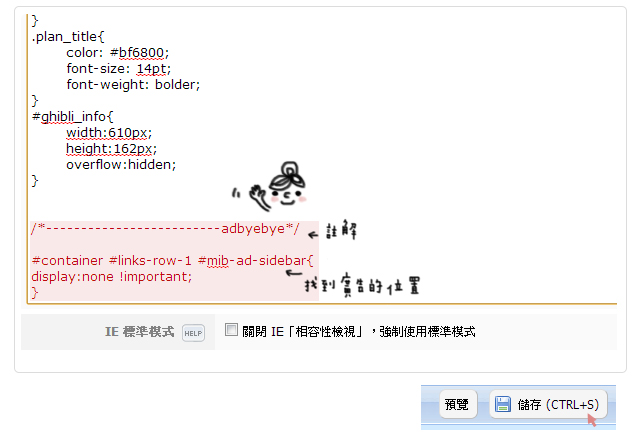
首先第一步,我們要從部落格後台樣式管理中找到自訂樣式

進入後將以下的CSS樣式貼入後儲存
#container #links-row-1 #mib-ad-sidebar{
display:none !important;
}

接下來進入部落格管理中的側邊欄位設定 新增版位

新增欄位後將以下程式碼貼入
<!--[if lt IE 9]>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script><script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script><script>
<!--[endif]-->
$(function(){
$("#container #links-row-1 #mib-ad-sidebar").remove();
});
</script>
這時候你就可以自訂欄位名稱
如果部落格本來就有放置分析的欄位的話
可以貼在一起省空間囉

最後按下送出
將將將將 清潔溜溜的無廣告版面又回來啦!!

不用花任何一毛錢
就又可以回到乾淨無廣告的版面
可能有人會說 這樣還是多一個欄位啊
可是這個欄位的名稱可以自訂
也可以將一些部落格必須用到的程式碼貼在一起整合
比較不會讓人有眼花撩亂的感覺
以上一點小手法提供給大家囉!
最後感謝水哥的技術提供:D
[2013/05/23 更新]
痞客邦你壞壞 不是說好睜一隻眼閉一隻眼的嗎QAQ
不出所料地被官方抓包了 廣告又回來了啦
這次改成亂數產生ID 所以單純的JS無法直接抓到id去移除它
廣告就又回來了

那怎麼辦呢?
沒關係
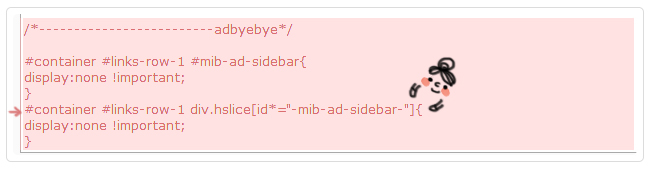
只要把原先上面提供的那支JS移除後
換成這一支
貼在同個地方
<!--[if lt IE 9]>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script><script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script><script>
<!--[endif]-->
$(function(){
$("#container #links-row-1 .hslice").each(function(){
var $idName=$(this).attr('id');
if($idName.match("mib-ad-sidebar")!=null){
$(this).remove();
}
});
});
</script>

將將將將 又是一條活龍啦~

[2013/05/24 修正下方toolbar消失問題]
有許多網友在貼上上面這支的JS後發現 「咦?怎麼好像下方的通知toolbar消失了」
其實本來我是沒發現的(遮臉)
因為我都是把它維持在關閉狀態 以維持簡單清楚的版面(到底追求多簡潔)
但這樣好像就沒有辦法即時通知了
所以如果有需要網友可以把上面的JS換成下面這支
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" ></script>
<script>
$(function(){
$("#container #links-row-1 .hslice").each(function(){
var $idName=$(this).attr('id');
if($idName.match("mib-ad-sidebar")!=null){
$(this).remove();
}
});
});
</script>
也就是說

記住是全換喔 從<!--[if lt IE 9]>開始全部換成新的JS
貼上後儲存

將將將將 親愛的toolbar又再跟你say hihihihi 
[2013/06/03 利用CSS3直接跟廣告say bye]
有些人可能嫌上面利用CSS+JQuery的方式有點麻煩
不僅步驟比較繁瑣 而且如果本來就沒有放置其他JS的欄位的人還是必須多出現一個欄位
這次我們利用CSS3的CSS語法直接把討厭的廣告趕走
一樣,我們從部落格後台樣式管理中找到自訂樣式

進入後將以下的CSS樣式貼入後儲存
#container #links-row-1 div.hslice[id*="-mib-ad-sidebar-"]{
display:none !important;
}

就可以直接擋掉囉~
但請注意一下
CSS3目前只有在IE8以上才有作用
如果是IE8以下的使用者的話還是會看的到廣告的出現
所以建議兩種方式(CSS+JQuery和CSS3)共用並存比較保險唷
[2013/06/04 痞客邦又出招]
昨天晚上得知痞客邦又出手了 你壞壞都偷偷來(指)
大家有沒有發現原本未更改過的語法有時出現有時又被隱藏住了呢?
沒有錯,痞客邦把ID的NaMe改成隨機大小寫
虛無縹緲的ID讓你難以捉摸無法指定它讓它時而出現時而消失
就像那九品芝麻官裡的方唐鏡
嘿我又跳出來啦 嘿我又站回去啦

好不活潑
沒關係我們這次就來改寫一些東西讓他就這樣站在外面不要來亂
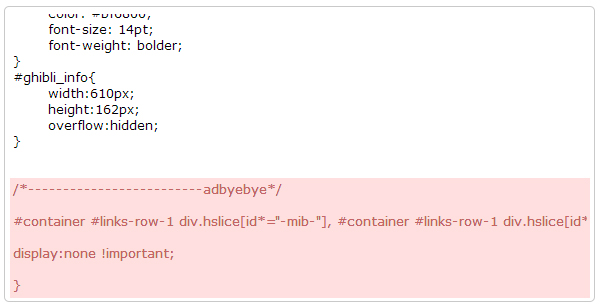
將以下這段CSS貼入自訂樣式內
#container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{
display:none !important;
}
更新一下CSS,先利用CSS阻擋

再來是更新JS啦 將原本的JS更新為以下版本
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" ></script>
<script>
$(function(){
$("#container #links-row-1 .hslice").each(function(){
var $idName=$(this).attr('id');
$idName=$idName.toLowerCase();
if($idName.match("mib-ad-sidebar")!=null){
$(this).remove();
}
});
});
</script>

再多幾次的重新整理都不會再出現啦 
[後記]
分享本是好意 我也希望因為這篇文章能解決不想搬家的部落格主人的問題
相信寫過部落格文章的應該都知道要生出一篇文章沒有想像中簡單
所以請大家若要轉載麻煩請註明出處唷~
不然直接把語法貼到自己的網誌上當教學
是不是有點不太尊重原提供者呢...
最後致痞客邦的諸位大大
我知道我沒有你們厲害
就算寫再多的應對方案總還是有辦法去破解
最壞的結果也有可能會搞到我自己的部落格被移除或是整個部落格限制無法嵌入JS
但是我想說的是
就是因為大家對這個廣告強勢置入的不滿
大家才會搜尋到這篇文章進而使用它
希望您們可以正視這個問題
而不是不斷地修改部落格後端的程式來阻擋
這樣真的只會造成大量的部落格主人出走
我知道畢竟是使用貴公司的網站才得以擁有分享的小平台
也知道很多部落客都會利用側邊廣告賺取一點飲料錢
但能不能請您們稍為傾聽一下我們的訴求
可能我只想分享 並沒有想利用側邊廣告
那我可不可以就可以選擇把此欄位關閉?
可能有些人覺得無所謂 但不想放在這麼顯眼的地方破壞精心佈置的版面
那可不可以就讓他們自己決定此欄位的順序?
過多的廣告造成閱讀者及使用者諸多的不便
就如同現在日趨式微的X名小站
根本已經沒什麼人想去用了
這樣真的是你們想看到的嗎?


 留言列表
留言列表